Recently, after building more Wordpress websites than I can care to remember, I took the big bold leap into exploring the world of ‘headless CMS’.
Like many, I found myself craving something between Wordpress (like cheap beer, reliable but highly prone to bloating) and … something a little more cutting-edge.
My little quest ended up becoming quite the expedition because - once you broach the subject of Jamstack at least - you discover that there are more projects out there than you possibly could have expected:

I also took on this challenge grossly underappreciating the technical complexity of even basic frontend design. However, as a fervent adherent to the sunk cost fallacy, now that I’ve started, there’s no way I’m giving up. So … I keep hacking at making this site work.
If you’re also curious to know what the headless CMS fuss is about, I wrote a very opinionated take on the subject here (do I ever not write very opinionated things?!

In short, I’m highly conflicted.
But at the very least, I think they’re a highly interesting proposition that try to bridge the divide between content creation and the lines of code that make essentially everything on the internet actually work.
My grievances?
1 - There’s an urgent need for consolidation. I like Astro because it’s got a nice ecosystem building behind it. However, if headless CMS is going to go mainstream, the ecosystem is going to have to figure out some kind of approach to consolidation. I don’t blame anybody for checking out the options and then giving up in frustration. There’s probably room for one really great Wordpress alternative for the more technically-minded content teams. Not 1,000 of them.
2 - Useability and … more consolidation The trend in headless CMS seems to be to keep abstracting the layers of digital creation into separate components. This is an interesting idea but stack-bloat happens essentially at the outset. I would love for frontend frameworks like Astro to be standalone solutions for headless CMS. However, right now, they’re a bit too brittle for that - hence there are headless CMSes which build around the actual frameworks. Too complicated, I suggest.
How Blogging With Astro CMS Works
Here’s what I am rolling with and enjoying, however: Astro CMS.

They have some seriously quirky branding going on (you may have guessed, it’s astronaut-inspired) which is why I’ve chosen to let my own quirkiness run wild a little bit and infused my tech posts with a generous helping of sloth graphics.

Coming from building Wordpress sites, I won’t lie, the learning curve is somewhat steep (note: I’m prone to understatements).
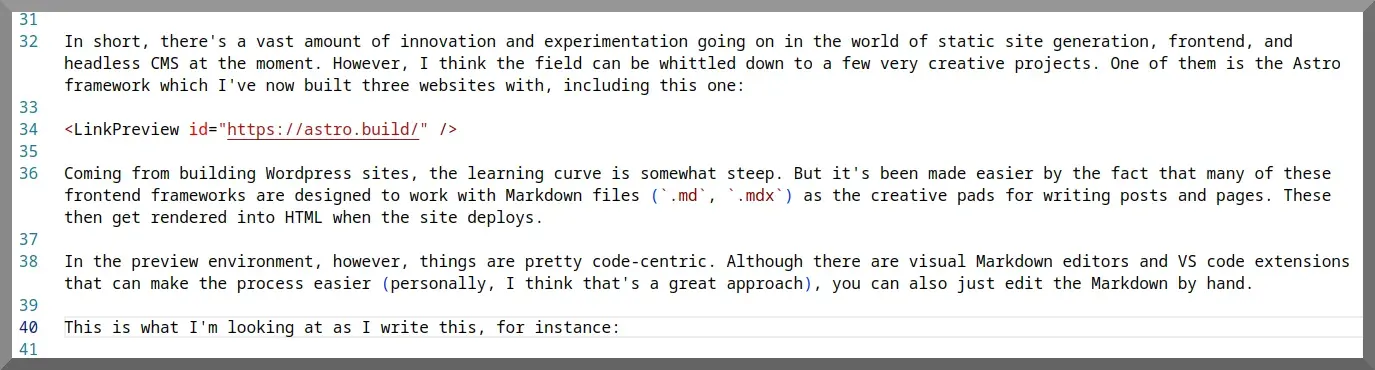
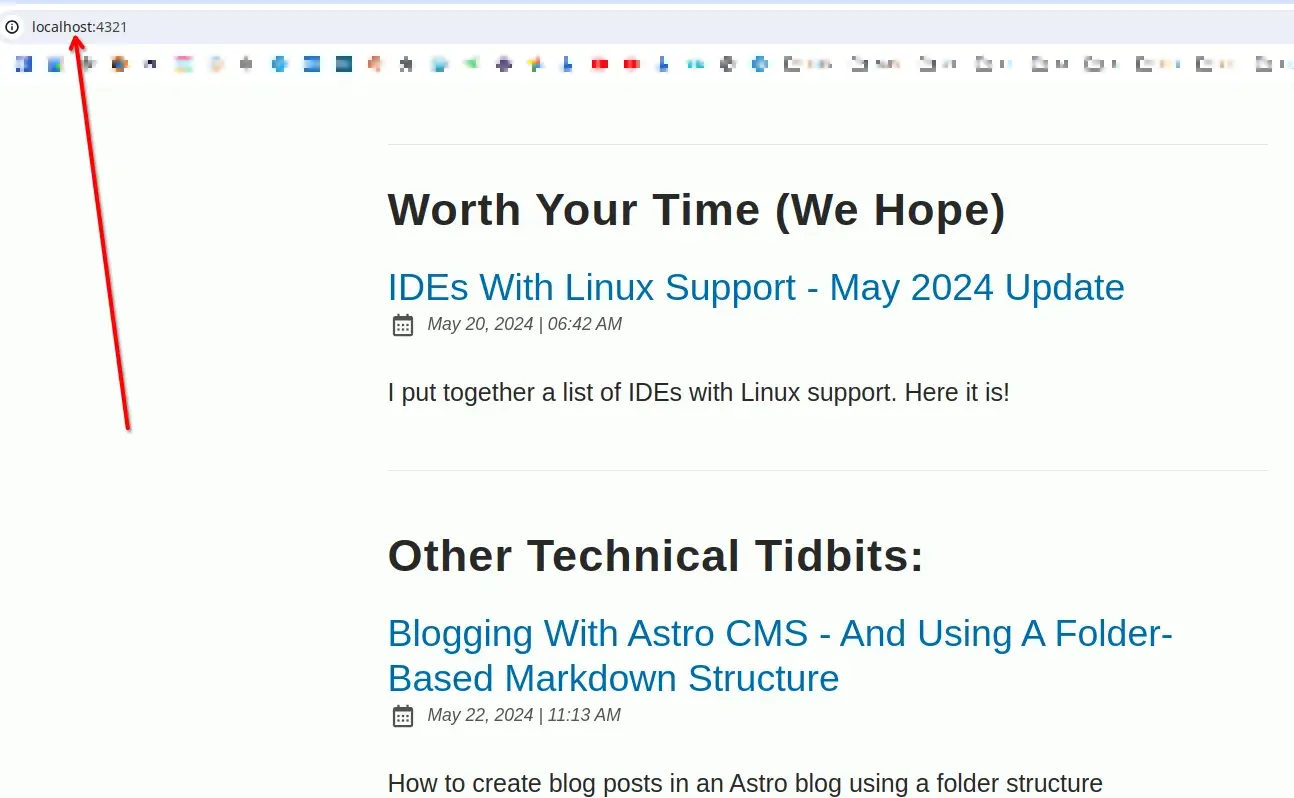
In the preview environment, however, things are pretty code-centric.
This is what I’m looking at as I write this, for instance:

Although there are visual Markdown editors and VS code extensions that can make the process easier (personally, I think that’s a great approach), you can also just edit the Markdown by hand.
If like me you’re also tired of using a whole bunch of tools to get a simple thing like writing a blog done, I recommend installing VS Code and then adding the extensions you need. The extension library is quite amazing and I’ve already been able to replace a few tools just by figuring out bits and pieces I can pull in from there instead.
Some markdown editors:

But it’s been made easier by the fact that many of these frontend frameworks are designed to work with Markdown files (.md, .mdx) as the creative pads for writing posts and pages.
I’m a big proponent of learning markdown and reasonably proficient drafting with it.
I have a family member who is a retired mathematics professor and insists that Latex is easy. I think he underestimates his intelligence. Markdown, however, actually is pretty easy.
These then get rendered into HTML when the site deploys.
If you’re coming from a Wordpress background, then you’re probably pretty familiar with editing the usual key theme components: php files, css elements for styling, etc.
If you’re blogging with a barebones Astro site, you’re basically doing just that - except that where you once had a lovely graphical backend to make things easier (ie, WP Admin) VS Code or another IDE is now your content-creating partner in crime.

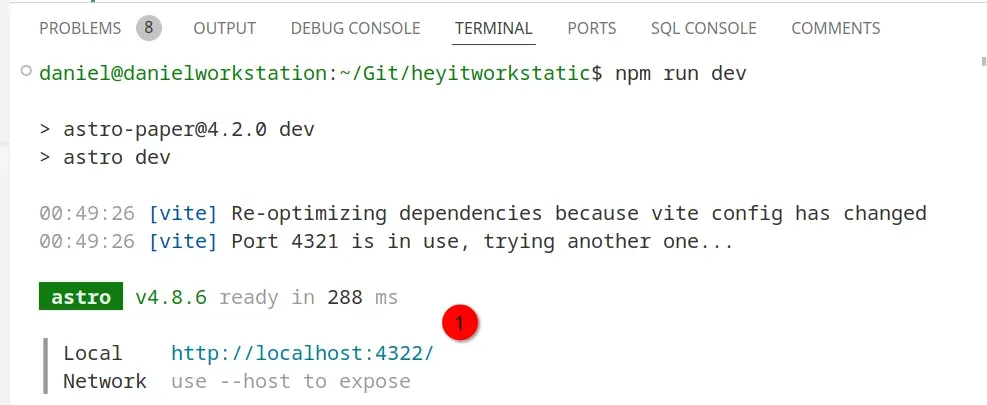
To preview changes to your blog/the website as you make them, you spin up a dev server - which is a preview environment that runs on your localhost (local computer).
I type:
npm run dev into my terminal.
Then, I go to the URL that it directs me to (unless you’re running multiple instances of the server or something else on the port, it’s going to be localhost:4321).

You can open the preview/dev server on whatever web browser you like using (such as Google Chrome)

Although this might seem intimidating at first, the more I think about it, it’s a pretty logical way to create a website.
If you want to extend upon Astro, search for something like "CMS for Astro" (yes, this is kind of confusing).
Some would regard Astro as a CMS in and of itself. Others will opine that a CMS implies some kind of visual backend/GUI.
Definitions and perceptions are in a state of flux right now. The advice everyone will probably agree on, however, is don’t overshoot your abilities and use whatever is most productive for you.
Some Tools To Look Into To Make Astro A Bit Easier To Use For Content Creation / CMS


The Final Steps: Git, Deploy

I’d love to say that all the complication is done and dusted now but alas we have some further mental leaps to take to cross the rubicon between Wordpress land and Astro.
A headless CMS means that the frontend and backend are disconnected (the technical term is decoupled).
For our CMS to serve any purpose, we’re going to need some way to get from our backend environment (in this case, our local computer) and onto the internet.
That’s a job for: a deployment pipeline!
Here’s a link to the ones Astro works with:
If you’re reading this and have made it this far than I’m going to guess that you’re not new to Git and Github.
If so, the process is pretty easy to explain:
1 - You create a repository 2 - You build your Astro site in it 3 - You use a deployment tool and connect it to your repository 4 - Whenever you push changes, the tool generates a new static version of your site
Netlify and Vercel are very popular choices but the Astro docs have a whole list of them here:

One word of warning:
In my experience, deployment is often the most finniky part of this entire process.
I haven’t found theme editing or drafting content particularly difficult but have experiecned a bunch of problems related to npm and Node.js.
This could be because I’m a total rookie at this but … don’t be too disheartened if it takes a few tries to get the deploy to actually run.
Key tool in making this easier: a debugger.
Astro CMS Blogging: Conventional Image Nesting Approaches
Now let’s get back to the various ways we can add images into posts with Astro.
Firstly, let’s look at the more ‘normal’ / conventional way of doing things.
One of the things that I like about Astro is that they do a great job at documentation (as a tecchie writer type, sloppy documentation is my all-time pet peeve).
Here are the official docs for integrating images at the time I’m writing this:

Among other things, that blog post covers:
- The difference between nesting images in the
/srcand/publicdirectories - Importing image paths into
.astrofiles and individual posts
Image Paths In Astro CMS
The expectation in headless CMS seems to be that most users are going to want to dump their post images into a common directory.
For example:
/src/assets/images
Or:
/public/assets/images/
There’s nothing wrong with this approach. But it strikes me as an inefficient way to manage images at scale.
There are a few options that I’m playing around with because I’d like to stick with this framework for at least the medium haul.
If you wanted to try to emulate the path structure of a CMS like Wordpress, for instance, you might want to create paths like:
/src/assets/images/posts/2024/05
If like me you’re lazy and like to create blogs in which your images are created sequentially (1.png, 2.png etc) then this could allow you do to this.
Doing this by hand would be a time suck although I’m confident that with some time searching through VS Code extentions I’ll figure out a way to drag and drop an image into a project and have the desired folder structure auto-populate.
But for now, here’s another approach: creating each blog post in a folder and just populating the images for that post right inside of it.

Create Post Folders In Astro CMS
Firstly, credit where credit is due.
Many thanks to the good people and very patient people on the Astro Discord Server for helping me out with this.
If like me you’re new to building sites and blogs with frontend frameworks, it’s a nice community. There’s a support forum too.
To create post folders in Astro, you can simply open up a folder in the path that you normally created your blog posts at (as .md or .mdx):

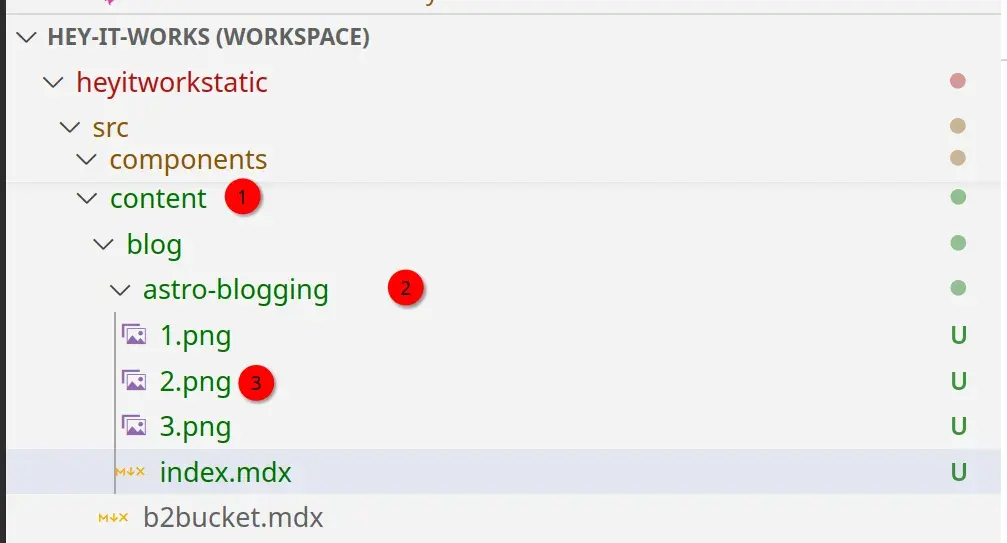
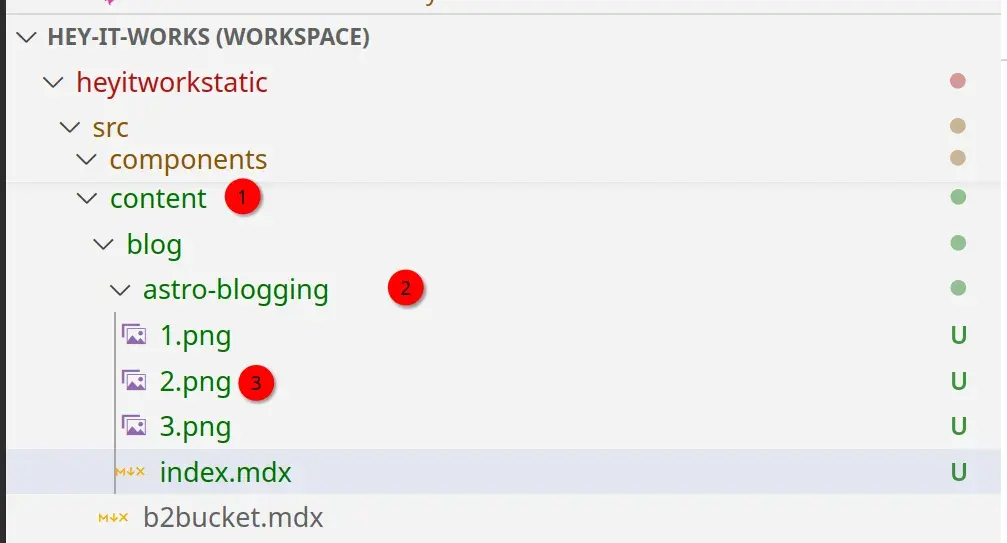
You can see that here:
- 1: The blog post is nested within
/content/blog(1) - 2: I’ve created a folder for this post called
astro-bloggingand that has been nested under theblogfolder (2) - 3: Within the folder for this blog post, I’ve created an
index.mdxwhich is where the blog goes and am saving images as1.pngetc
If this works for you, then you can call them in post as follows:

Where:
2.png is the image that you want to insert from the nested folder.
Nesting Images Within Subfolders
Here’s another variation on the theme of organising your posts and images in Astro.
You may prefer the idea of creating an images folder nested under each blog post folder.
In that case we could put images into astro-blogging/images.
Then I would call it like this:

And it should output this onto the page:

Hope that was helpful.
Thanks for reading!